Velo by Wix: Using HTML template for the better performance
The $w.Repeater most popular element on Wix sites and it's the first killer of performance. In this article, we look at how we can do the repeater faster

I have been working with the Velo platform for more than a year. The $w.Repeater element most popular in our projects, it's a great element it has very flexible potential. We really use it very often.
But repeater has a problem with performance. The more we use elements in repeater containers, the slower it works. For example user cards with contact info:
$w("#repeater1").onItemReady( ($item, itemData, index) => {
$item("#image1").src = itemData.avatar;
$item("#firstName").text = itemData.firstName;
$item("#lastName").text = itemData.lastName;
$item("#company").text = itemData.compony;
$item("#phone").text = itemData.phone;
$item("#email").text = itemData.email;
});We need to control the number of elements and try to use fewer elements than we can. For this, we consider using templates. But this approach has a restriction. We can't use it with the database collections UI. We can use it only with code.
Install Lodash
We would be using the _.template() function from library Lodash. First, we need to install Lodash with the Package Manager.

After installation, we can use Lodash. Just import it to your code.
import _ from "lodash";Text templates
Now we look at a simple example to understand how the template works.
// #1 install and import
import templateSettings from 'lodash/templateSettings';
import template from 'lodash/template';
// #2 Use custom template delimiters.
templateSettings.interpolate = /{{([\s\S]+?)}}/g;
// #3 Pattern string with two keys
const pattern = "Hello, {{firstName}} {{lastName}}!";
// #4 Create a compiled template.
const compiled = template(pattern);
$w.onReady(function () {
// #5 result: "Hello, John Doe!"
$w("#text1").text = compiled({
firstName: "John",
lastName: "Doe"
});
});How it works:
- Import Lodash library. The first you have to install the library from the Package Manager
- Setting the custom template delimiters as
{{key}}. Lodash uses delimiters<%=key%>by default. more - Pattern string with two keys
{{firstName}}and{{lastName}}. - Creating a compiled template, that returns a function
compiled()that will accept an object with properties.{ firstName: "John", lastName: "Doe" }. - The
compiled()function gets an object and returns the string with replaced keys to the object properties value. Result"Hello, John Doe!".
HTML templates
We can get a text element's HTML content by .html property. $w.Text
const value = $w("#textTemplate").html; // "<b>Bold Text</b>"This means we can get HTML of the text elements with all their styles! Cool, why don't we use it as a template…

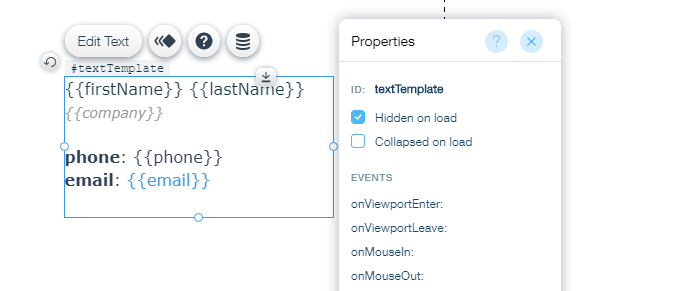
We created a needed text template with markup, styles, and keys where we want to pass params. Then we hide the text element in the properties panel "Hidden on load".
In the repeater container, we keep only two elements #image1 and #text1.

There's only we need to change HTML of #text1 elements in the repeater containers to HTML of the #textTemplate pattern element.
import templateSettings from 'lodash/templateSettings';
import template from 'lodash/template';
templateSettings.interpolate = /{{([\s\S]+?)}}/g;
$w.onReady(function () {
// Create a compiled template
const compiled = template( $w("#textTemplate").html );
$w("#repeater1").onItemReady( ($item, itemData, index) => {
$item("#image1").src = itemData.avatar;
$item("#text1").html = compiled(itemData); // use template
});
// set repeater data
$w("#repeater1").data = [ /* here are our users */ ];
});It works faster now because we have only two elements in the repeater one image and one text element. DEMO
Resources
- Velo: Working with npm Packages
- Lodash: _.tempalate();
- Velo: get a text element's HTML content
- DEMO
- This article on medium.com